EP19 - 網址前的鑰匙鎖跟安全性有什麼關聯?
Podcast 連結
本集內容大綱
從在瀏覽器輸入網址到網頁出現 發生了什麼事?

CC BY-NC-SA 2.0, Adapted from @manekinekko’s work
DNS 網域名稱系統 Domain Name System
我們常輸入的網址,像是 google.com,是一個網域(Domain),這個網域下會有很多不同的網址,像是 google.com/gmail 、google.com/photos
打開這些網頁前,我們需要先找到這個網域所對應的伺服器 IP 在哪裡
IP 就像是地址,網域則是日常會用的俗名
很少人會記得台北火車站的確切地址,但大家都知道北車這個地標
google.com 這種網域就是為了人們方便記憶而發明的一套系統,而把網域和 IP 對應在一起的就是網域名稱系統 DNS (Domain Name System)
DNS 解析網域的方式是由後往前,中間透過句號分割
像是www.google.com 的話 DNS 會先找到 com,接著在 com 底下尋找 google,最後才會是 www,從最後面一路到最前面以後就可以找到這個網址對應的 IP 是什麼了
建立 TCP 連線
在和伺服器傳輸資料前要先和伺服器確認並建立連線,不然伺服器根本不知道我們是誰也不知道要將資料傳到哪裡。
這就像我們剛認識一個新的人的時候跟他交換名片確認對方名字和聯繫方式,以後才知道要怎麼跟他們聯繫。
在瀏覽網頁時我們最常用的是傳輸控制協定 TCP (Transmission Control Protocol) 要建立 TCP 連線我們就需要和伺服器進行一個三次握手的過程,也就是一個交換名片的過程,這個過程稱作為 TCP Three-way Handshake。
- 第一次握手中我們會送出一個連線請求給伺服器,告訴他我想要建立連線
- 伺服器收到以後就會和我們進行第二次握手,告訴我們他收到我們的請求了,同時也發送一個連線確認給我們
- 我們在收到了以後會再進行第三次握手,告訴伺服器收到連線確認
這樣就完成了一個三次握手的流程,除了要告知伺服器我們想連線以外,也確保雙向的連線都沒問題。
HTTP 請求 (HTTP Request)
建立起 TCP 連線後就要決定怎麼跟伺服器溝通,溝通到方式有很多種,就像要聯絡朋友可以透過電話、Email、Line 等等許多不同的管道。
我們現在要做的是開啟網頁,所以要使用的聯繫方式就是專門為給設計給 HTML 網頁用的超文本傳輸協定 HTTP (Hypertext Transfer Protocol) ,沒錯就是我們在輸入網址時有時會在最前面的那個 HTTP。
透過 HTTP 我們就能夠接收到伺服器傳來給我們的網頁。
在和伺服器溝通的過程中,伺服器會回傳一些狀態碼(Status Code)讓瀏覽器知道溝通的狀態,狀態碼都會是一個三位數字,不同的數字會代表不同的意思。
狀態碼可以分為五類,這五類的開頭分別是不同的數字:
- 1XX - 訊息
- 2XX - 成功
- 3XX - 重新導向
- 4XX - 客戶端錯誤
- 5XX - 伺服器端錯誤
在這些狀態碼之中,最有名的應該是我們在輸錯網址時會看到的 404 Not Found。

網頁架構
當我們成功透過 HTTP 請求後,通常會收到三類型的檔案,也就是網頁的三個基本元素:HTML、CSS、JavaScript。
- HTML 就像是網頁的骨頭,包含網頁的主要內容
- CSS 就像網頁的皮膚,控制網頁的外觀,讓網頁可以比較漂亮
- JavaScript 則是網頁的神經和肌肉,讓網頁可以執行一些動作,並增加更多互動性
瀏覽器會將這些檔案編譯和轉化,將網頁變成我們常看到的樣子顯示在我們面前。
快速複習
輸入網址後的第一件事是找出網址所對應的伺服器 IP,接著與伺服器建立 TCP 連線,連線後透過 HTTP 取得網頁的內容,再由瀏覽器將這些網頁內容轉化成我們看到的網頁。
潛在危險
在瀏覽器輸入網址後,到網頁出現在我們面前,其實也不過短短幾秒鐘,在這麼短的時間內就經歷了那麼多件事,這麼多環節中,如果有任何一個不安全,就可能會影響整個瀏覽網頁過程的安全性。
其實當初開發這些系統跟架構的時候,沒有預期到網路會變得這麼普及,更別說現在什麼東西都要透過網頁,因此在當時預設建立在這些架構時,並沒有把安全性考慮進去。因此我們會需要一些工具來讓我們的上網過程變得更安全。
HTTPS 超文本傳輸安全協定 Hypertext Transfer Protocol Secure
HTTPS 就是前面提到的網頁傳輸協定 HTTP 再加上一個代表 Secure 安全的S。
HTTPS 透過 SSL 或是 TLS 這種安全性協定,讓原本的 HTTP 協定擁有一些像是驗證身份或加密連線的功能確保安全性。
以下就拿目前比較新也比較廣泛使用的 TLS 來做解釋。
TLS 是傳輸層安全性協定(Transport Layer Security)
TLS 主要是透過憑證來確保安全性。
大家可以把憑證想像為一個可以用來加密資料的網域身分證,當我們透過 TLS 連線時,會對網域和他所提供的憑證進行確認,除了確保憑證正確可信任外,也確保憑證和網域是相符的。
就像我們在生活中確認身分證的時候,除了確保身分證上的照片是本人以外,也要確保身分證不是偽造的。
驗證後,我們就會用這個憑證來生成一組密碼,透過這組密碼加密與伺服器的連線。如此一來我們除了確保連線的網站是真的,而不是騙人或是駭客自己架的的假網站以外,也可以確保我們傳送和接收到的資訊都是加密過後的。
目前最新版本的 TLS 是 TLS1.3,跟前面幾代比起來,除了改善效率之外,也在隱私和安全性上進步了很多。 有多安全呢?TLS1.3 安全到中國的長城防火牆會不能監控中國人的網路,所以中國直接把 TLS1.3 禁止了。這還是我目前聽到第一個因為新的科技太安全而將他禁止案例。
新聞連結: 財團法人台灣網路資訊中心 - 中國正在阻止使用 TLS 1.3 與 ESNI 的加密 HTTPS 流量
瀏覽器與 HTTPS
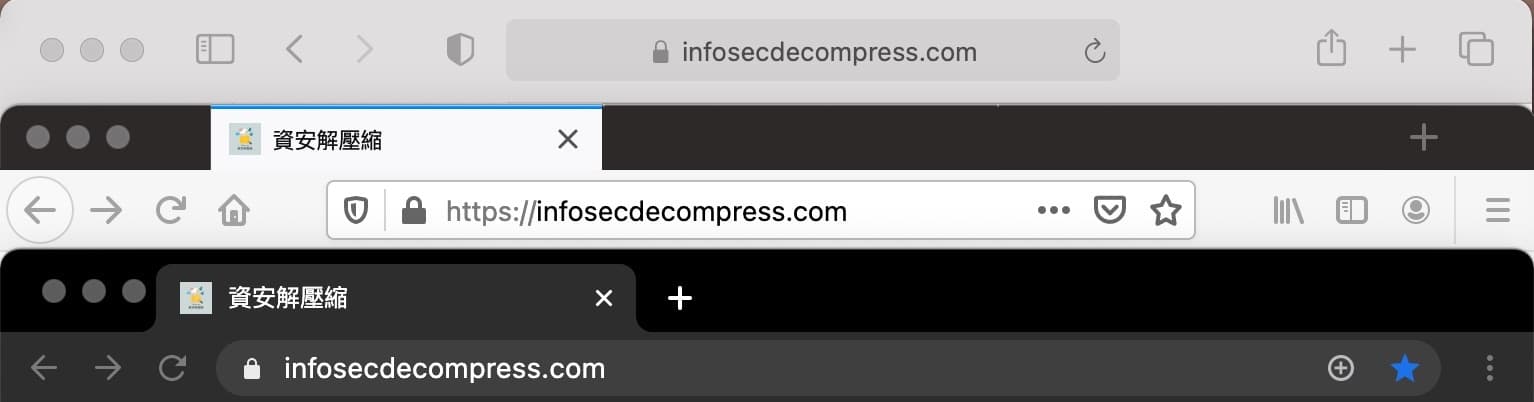
當我們使用 HTTPS 安全連線時,瀏覽器網址列前面的鑰匙鎖符號就會是上鎖的,代表我們的連線有被保護。
這個鑰匙鎖符號在不同瀏覽器有不同顏色,大部分會是黑白或是綠色的。

上圖為不同瀏覽器中使用 HTTPS 時顯示的圖案,由上至下為 Safari、Firefox、Chrome。
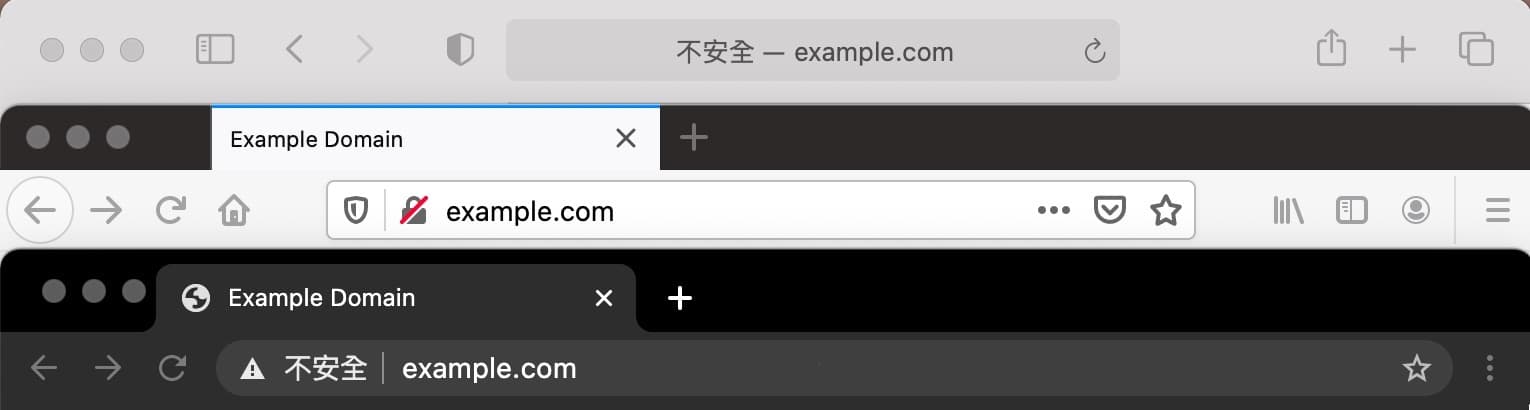
當我們沒有使用安全連線,而是一般的 HTTP 時,就不會有上鎖的鑰匙符號,取而代之的會是一些警示符號或警示文字告訴我們這個連線不安全。

上圖為不同瀏覽器中使用 HTTP 時顯示的圖案,由上至下為 Safari、Firefox、Chrome。
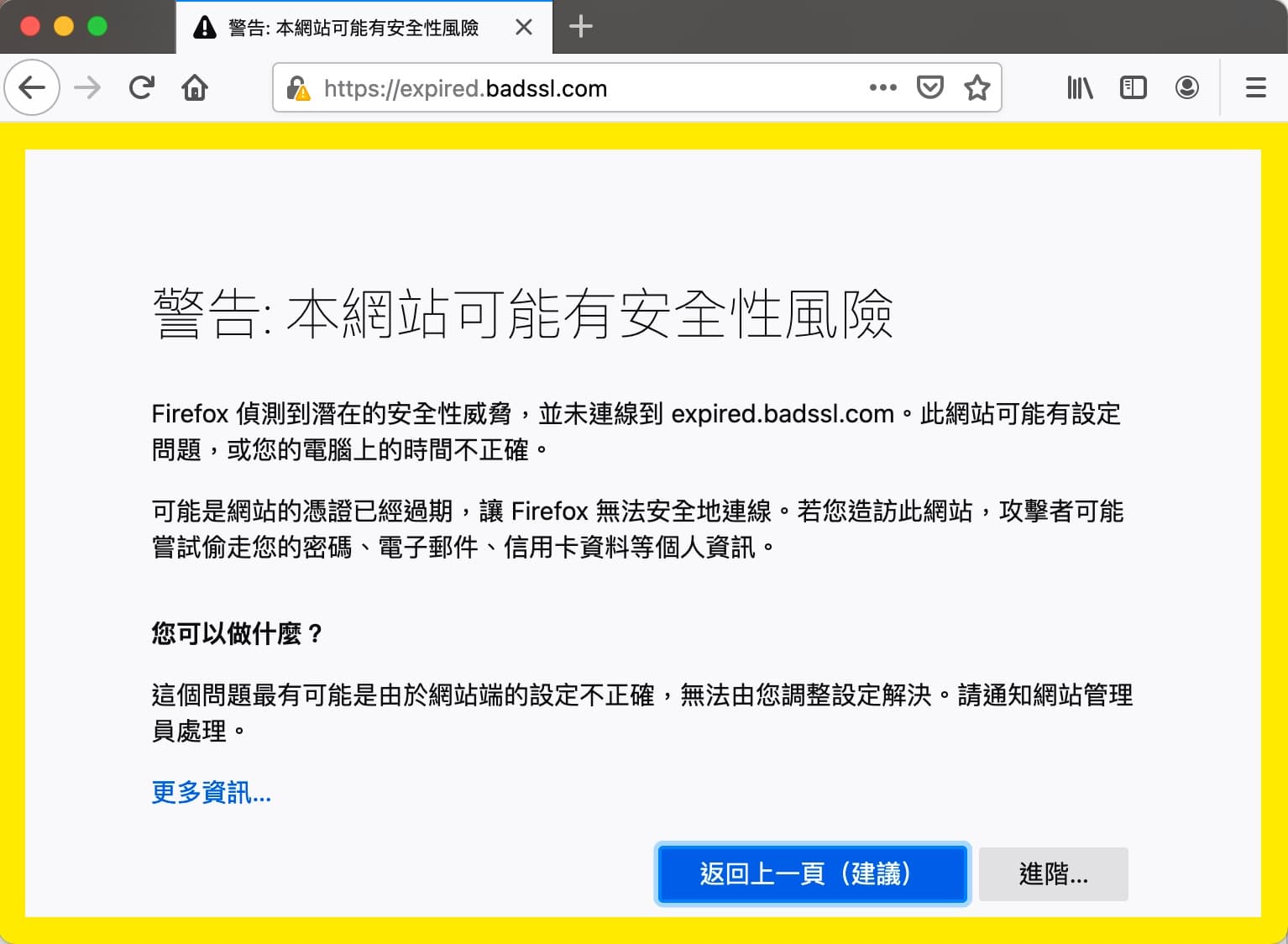
如果我們使用的是 HTTPS 安全連線,但瀏覽器在確認憑證的過程中發現有問題或是憑證過期,導致這個憑證不被信任的時候,瀏覽器通常會中斷連線並用一個大大的警示標語提醒你這個網站有安全性風險。

上圖為在 Firefox 上造訪一個憑證有問題的網頁時會看到的警示。
根據W3Tech 的報告,截至昨天(2020/09/27)為止只有 65.6%的網頁有預設使用 HTTPS 連線,也就是說有三分之一的網頁預設是使用不安全連線的。
大家如果遇到這兩種情況,就代表你的連線是不安全的,要特別小心,建議大家不要使用這些網站,如果不得已一定要用的話,也不要在網站上提供任何資料,因為在這個網頁上所有行為都是暴露在風險中的,如果在網站上提供個資或是信用卡等等重要資料的話,這些資料是有可能被駭客攔截或是受到中間人攻擊的。
HTTPS 的盲點
HTTPS 讓我們在瀏覽網頁時有更多的安全性,但使用 HTTPS 也不代表一定就安全無慮了,HTTPS 還是有一些盲點和無法保護到的地方。
第三方工具或套件
開發者建立一個網頁時,往往不會所有東西都自己寫,很常會使用一些第三方的工具或套件,常見的作法是在網頁中放一些網址連接到那些工具,當瀏覽器在處理網頁時就會自動去那些網址上把第三方工具抓下來使用。
當我們使用了 HTTPS 連線時,我們只能確保這個網頁本身是安全和加密的,如果開發者在連接到那些第三方工具時沒有使用 HTTPS 連線的話,就有可能讓這些工具成為網頁上的資安破口,讓駭客可以利用這些破口趁虛而入。
解決方法: HTTPS Everywhere 這類的瀏覽器擴充套件
在EP7 - 不可輕忽的電腦使用習慣時跟大家介紹過 HTTPS Everywhere 這個擴充套件,這類型的擴充套件會在遇到不安全的連線時自動改為安全的連線,確保我們使用安全的 HTTPS 瀏覽網頁。 HTTPS Everywhere 下載連結:Chrome / Firefox
可驗證網站正確性,但無法驗證真實性
以 google.com 為例
HTTPS 憑證可以確保只有 Google 可以取得 google.com 的憑證,但如果駭客註冊了一個釣魚網域,像是 g00gle.com 的話,駭客是可以幫這個假網域申請到憑證的。
當我們瀏覽到這兩個網站時,兩者都會有憑證,看起來就很像兩個真的。
所以有 HTTPS 也不代表完全安全。如果我們被騙去 g00gle.com 的網站以後,HTTPS 唯一能做的就是確保我跟假網站中間的流程是加密的,讓我在被 g00gle.com 騙的時候不會受到別的駭客的攔截,受到二度攻擊。
解決辦法: 提防釣魚攻擊和社交工程 面對這類型的釣魚網頁,大家要用對抗釣魚攻擊跟社交工程的種種防禦手法,在開啟網頁前多注意多想兩下。
我們在EP5 - 人性是最大的安全漏洞中有教大家許多防範釣魚和社交工程的手法,如果不記得了可以回去複習一下。
只能確保 HTTP 連線是安全的
我們在上網時會用到的不僅只有 HTTP 連線,如果只有注意網頁是否有使用 HTTPS,就會有許多部分像是 DNS 就沒有受到保護。
DNS 紀錄外洩可以讓別人紀錄和分析出關於我們的事情。
就像狗仔拍到藝人進出酒店或 Motel 時,雖然不能直接證明藝人在裡面做了什麼,但這個新聞本身就能對藝人造成一些影響。
別人可以透過搜集我們 DNS 記錄知道我們去過哪些網站,知道我們去哪些網站可能沒有辦法很直接地對我們造成威脅,但仍然會侵犯到我們的隱私。
解決辦法 1: DNS over HTTPS 我們可以透過 DNS over HTTPS,來確保我們的 DNS 查詢記錄也是隱藏加密的,也就是透過加密後的 HTTPS 連線來進行 DNS 網域查詢,如此一來除了不用擔心查詢記錄被別人知道以外,也能確保我們查到的 DNS 在傳輸過程中是沒有被篡改過的。
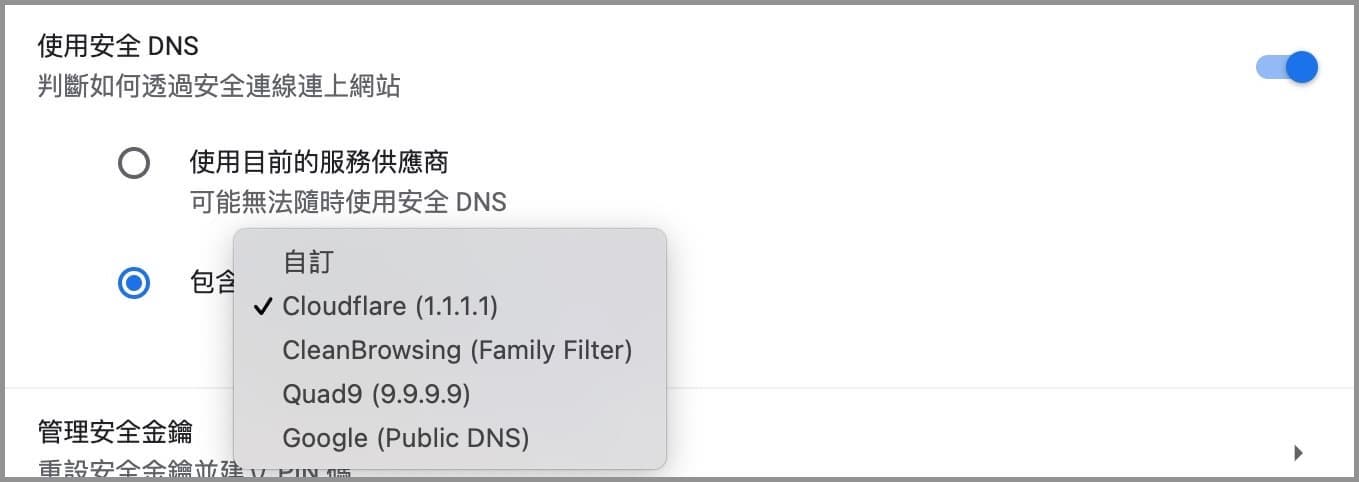
如何在電腦版 Chrome 中啟用 DNS over HTTPS? 開啟 Chrome 設定 → 隱私權和安全性 → 安全性 → 進階 → 使用安全 DNS
將**“使用安全 DNS”打開,選擇“包含”**,選擇你偏好的 DNS over HTTPS 供應商,Chrome 中預設的四個供應商都是知名的供應商,沒有哪個一定比較好,大家可以選擇自己喜歡的。
官方說明:A safer and more private browsing experience with Secure DNS

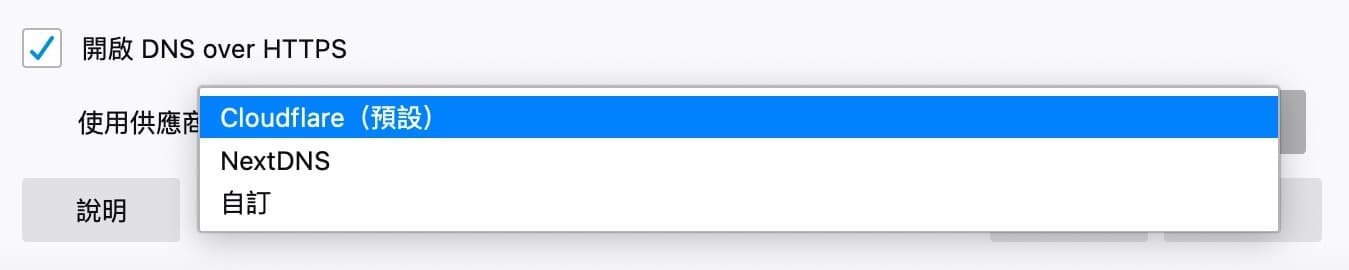
如何在電腦版 Firefox 中啟用 DNS over HTTPS? 開啟 Firefox 偏好設定 → 在一般頁中最底下的網路設定 → 點選設定… → 將最底下的開啟 DNS over HTTPS 打勾開起。
擇你偏好的 DNS over HTTPS 供應商,Firefox 中預設的兩個供應商都是知名的供應商,沒有哪個一定比較好,大家可以選擇自己喜歡的。
官方說明:Firefox 中的 DNS-over-HTTPS(DoH)

解決辦法 2: VPN
除了 DNS 跟 HTTPS 以外,還是有很多程式或 App 都會用不同方式進行網路連線,即便在瀏覽網頁時全部都使用 HTTPS,還是有可能會漏掉一些部分沒有加密到。
像是在手機的 App 中我們就比較難知道他有沒有使用安全的連線,因此建議大家除了 HTTPS 以外,也要記得搭配 VPN,VPN 可以確保你所有連線都是加密的。
我們的在EP4 - 有必要使用 VPN 嗎?中有介紹 VPN 是什麼和為什麼 VPN 那麼重要。